Summary
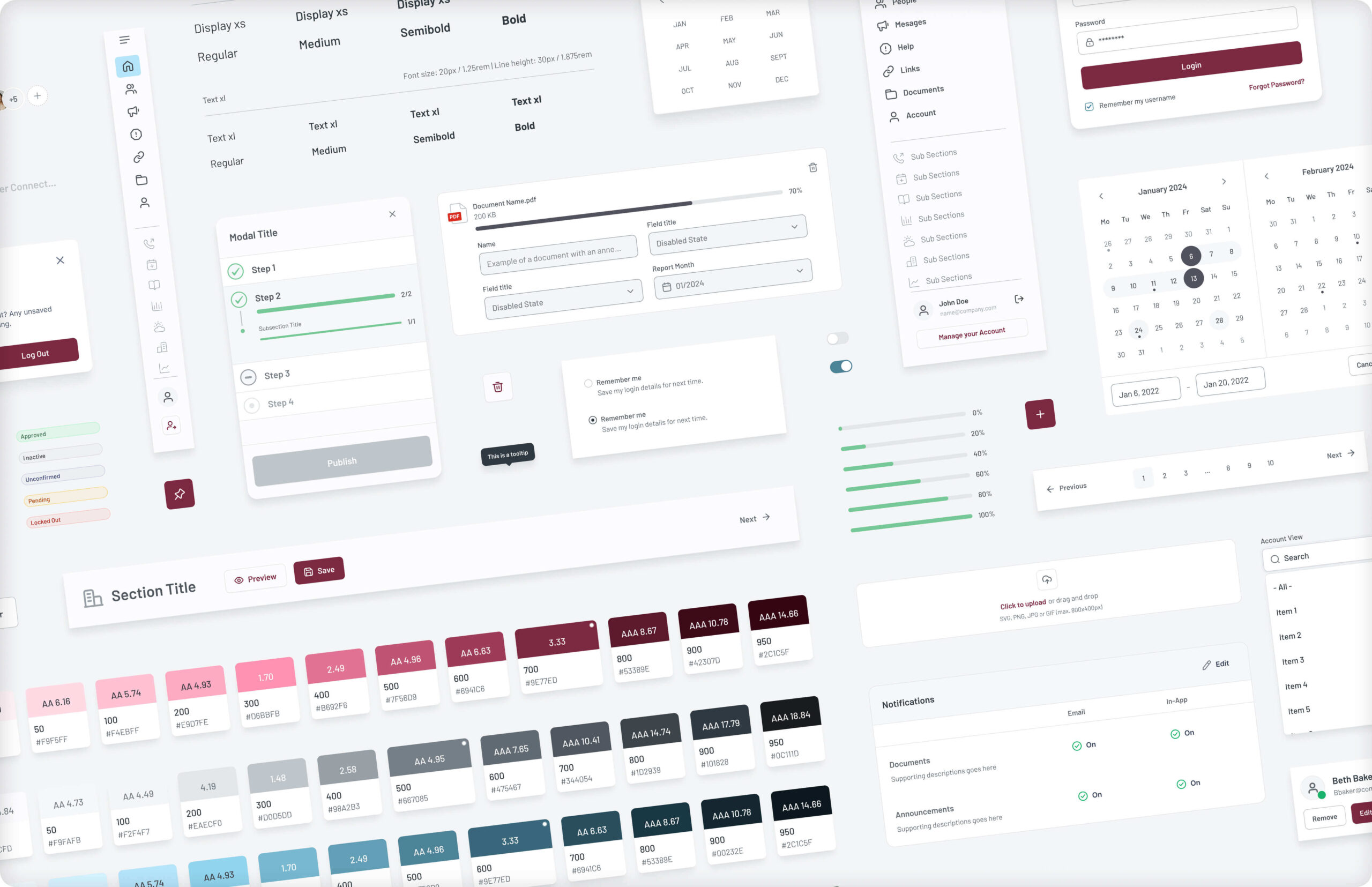
Taking Tenaska’s customer connect portal to the next level through deeply considered design and development
Tenaska’s customer portal is a large service-oriented channel for their Marketing Ventures business. It gives customers easy access to purchase data and other vital information for running their own downstream businesses. In the energy industry, having these digital portals is not uncommon, but the quality of service Tenaska provides is second to none.
Recognizing the value of their customer portal experience as a competitive differentiator, Tenaska wanted to ensure competitiveness into the future. They approached us to review the current state customer portal to identify opportunities to improve and modernize the experience. This kicked off a multi-phased evaluation engagement to illuminate what was working and what wasn’t and synthesize our findings into a practical roadmap of prioritized upgrades to move them toward what would ultimately become their next-generation customer portal.
This initiated phase 1 of our engagement with them which entailed performing several critical tasks on analyzing what may be working and not working in the current state of their customer connect portal.
Over the course of just three months, we gathered perspectives and first-hand inputs from customers and internal stakeholders representing multiple functional areas, including sales, customer service, and product. With inputs from over 16 hours of interviews and over 5 hours of in-depth heuristic evaluation of the current state portal, we were able to illuminate what customers value most from the experience today and where the greatest areas of opportunity existed to improve the experience and increase that value. These insights informed the creation of a playbook to help guide future business decisions regarding the portal experience to help Tenaska protect and nurture this competitive differentiator.
Services
- Product Design
- CX Strategy
- Development
- UX Research
- Customer Journey Mapping
- Data Strategy